HTML Padding
- To add padding in the HTML document using the internal CSS.
- HTML tables can inside the space between the cells, using padding property.
Syntax:
{
padding: value;
}
padding: value;
}
They are kinds of padding properties are;
- Padding-top
- padding-buttom
- padding-right
- padding-left
Example:
<!DOCTYPE
html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding-top: 10px;
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding-top: 10px;
padding-bottom:
20px;
padding-left: 30px;
padding-right: 40px;
padding-left: 30px;
padding-right: 40px;
}
</style>
</head>
<body>
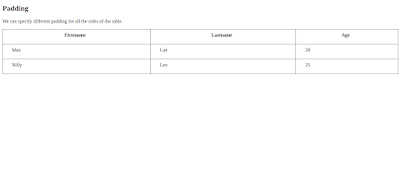
<h2>Padding</h2>
<p>We can specify different padding for all the sides of the table.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</style>
</head>
<body>
<h2>Padding</h2>
<p>We can specify different padding for all the sides of the table.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Max</td>
<td>Lax</td>
<td>20</td>
</tr>
<tr>
<td>Nilly</td>
<td>Leo</td>
<td>25</td>
</tr>
</table>
</body>
</html>
</tr>
<tr>
<td>Max</td>
<td>Lax</td>
<td>20</td>
</tr>
<tr>
<td>Nilly</td>
<td>Leo</td>
<td>25</td>
</tr>
</table>
</body>
</html>