HTML Table Border
- HTML table can used border in different styles and shapes for the tables.
- When adding a border for the table, by using CSS border property on table, within th, and td elements.
Example:
<!DOCTYPE
html>
<html>
<head>
<style>
table,
th,
td {
border:
3px solid black;
}
</style>
</head>
<body>
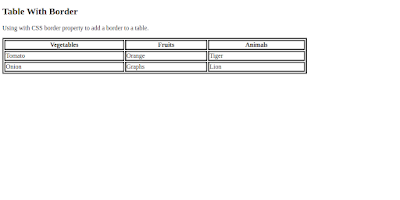
<h2>Table With
Border</h2>
<p>Using with CSS
border property to add a border to a table.</p>
<table
style="width: 60%">
<tr>
<th>Vegetables</th>
<th>Fruits</th>
<th>Animals</th>
</tr>
<tr>
<td>Tomato</td>
<td>Orange</td>
<td>Tiger</td>
</tr>
<tr>
<td>Onion</td>
<td>Graphs</td>
<td>Lion</td>
</tr>
</body>
</html>
Output:
Collapse Table Border:
It will make the borders collapse into a single border, using CSS to make
border-collapse property to collapse table.
Syntax:
{
Border-collapse: collapse;
}
Border-collapse: collapse;
}
Example:
<!DOCTYPE
html>
<html>
<head>
<style>
table,
th,
td {
border:
3px solid black;
border-collapse:
collapse;
}
</style>
</head>
<body>
<h2>Collapse
Border</h2>
<p>Using border-collapse
Border in Html</p>
<table
style="width: 80%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Max</td>
<td>Lily</td>
<td>30</td>
</tr>
<tr>
<td>Lax</td>
<td>lie</td>
<td>25</td>
</tr>
</body>
</html>
Output:
Rounded Table Border:
In the border-radius property can used. the border are rounded
corners.
Syntax:
{
border-radius: value;
}
border-radius: value;
}
Example:
<!DOCTYPE
html>
<html>
<head>
<style>
th,
td {
border:
3px solid black;
border-radius:
10px;
}
</style>
</head>
<body>
<h2>Rounded Table
Border</h2>
<p>Using Rounded Border
for the Table</p>
<table
style="width: 80%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Max</td>
<td>Lily</td>
<td>30</td>
</tr>
<tr>
<td>Lax</td>
<td>lie</td>
<td>25</td>
</tr>
</body>
</html>
Output:
Color Table Border:
In this border- color property, used to add a kinds of colors for the table
as user wants.
Syntax:
{
border-color: colors;
}
border-color: colors;
}
Example:
<!DOCTYPE
html>
<html>
<head>
<style>
th,
td {
border:
3px solid black;
border-color:
red;
}
</style>
</head>
<body>
<h2>Color Table
Border</h2>
<p>Using Colors for the
Border in a table.</p>
<table
style="width:80%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Max</td>
<td>Lily</td>
<td>30</td>
</tr>
<tr>
<td>Lax</td>
<td>lie</td>
<td>25</td>
</tr>
</body>
</html>
Output:
Background Color Table:
The background color is used for add the background colors for a table
using background-color property in styles to set.
Syntax:
{
background-color: colors;
}
background-color: colors;
}
Example:
<!DOCTYPE
html>
<html>
<head>
<style>
table, th, td {
border: 2px solid white;
border-collapse: collapse;
}
th, td {
background-color: #96D4D4;
}
</style>
</head>
<body>
<h2>Background color Table</h2>
<p>Using background color for the table.</p>
<table style="width:80%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Max</td>
<td>Lily</td>
<td>30</td>
</tr>
<tr>
<td>Lax</td>
<td>lie</td>
<td>25</td>
</tr>
</body>
</html>
table, th, td {
border: 2px solid white;
border-collapse: collapse;
}
th, td {
background-color: #96D4D4;
}
</style>
</head>
<body>
<h2>Background color Table</h2>
<p>Using background color for the table.</p>
<table style="width:80%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Max</td>
<td>Lily</td>
<td>30</td>
</tr>
<tr>
<td>Lax</td>
<td>lie</td>
<td>25</td>
</tr>
</body>
</html>